网站底部加入运营时间方法,精确到年月日时分秒
虽然这个功能对于网站SEO没什么实际意义,但是为了好看,为了个性,为了逼格,我们别无选择!
代码添加到你的网站,就可以显示网站运行时间,运行时间精确到年月日时分秒。
实战操作方法:
1)将下列js代码添加到你网站的公用js文件里面function siteTime(){
window.setTimeout("siteTime()", 1000);
var seconds = 1000
var minutes = seconds * 60
var hours = minutes * 60
var days = hours * 24
var years = days * 365
var today = new Date()
var todayYear = today.getFullYear()
var todayMonth = today.getMonth()
var todayDate = today.getDate()
var todayHour = today.getHours()
var todayMinute = today.getMinutes()
var todaySecond = today.getSeconds()
var t1 = Date.UTC(2018,01,01,08,08,00)
var t2 = Date.UTC(todayYear,todayMonth,todayDate,todayHour,todayMinute,todaySecond)
var diff = t2-t1
var diffYears = Math.floor(diff/years)
var diffDays = Math.floor((diff/days)-diffYears*365)
var diffHours = Math.floor((diff-(diffYears*365+diffDays)*days)/hours)
var diffMinutes = Math.floor((diff-(diffYears*365+diffDays)*days-diffHours*hours)/minutes)
var diffSeconds = Math.floor((diff-(diffYears*365+diffDays)*days-diffHours*hours-diffMinutes*minutes)/seconds)
document.getElementById("sitetime").innerHTML=""+diffYears+" 年 "+diffDays+" 天 "+diffHours+" 小时 "+diffMinutes+" 分钟 "+diffSeconds+" 秒"
}
siteTime()
window.setTimeout("siteTime()", 1000);
var seconds = 1000
var minutes = seconds * 60
var hours = minutes * 60
var days = hours * 24
var years = days * 365
var today = new Date()
var todayYear = today.getFullYear()
var todayMonth = today.getMonth()
var todayDate = today.getDate()
var todayHour = today.getHours()
var todayMinute = today.getMinutes()
var todaySecond = today.getSeconds()
var t1 = Date.UTC(2018,01,01,08,08,00)
var t2 = Date.UTC(todayYear,todayMonth,todayDate,todayHour,todayMinute,todaySecond)
var diff = t2-t1
var diffYears = Math.floor(diff/years)
var diffDays = Math.floor((diff/days)-diffYears*365)
var diffHours = Math.floor((diff-(diffYears*365+diffDays)*days)/hours)
var diffMinutes = Math.floor((diff-(diffYears*365+diffDays)*days-diffHours*hours)/minutes)
var diffSeconds = Math.floor((diff-(diffYears*365+diffDays)*days-diffHours*hours-diffMinutes*minutes)/seconds)
document.getElementById("sitetime").innerHTML=""+diffYears+" 年 "+diffDays+" 天 "+diffHours+" 小时 "+diffMinutes+" 分钟 "+diffSeconds+" 秒"
}
siteTime()
第15行位置改为你网站的建站时间,如时间是:2012年01月01号08点08分00秒
2)将下列代码添加到你网站htm(模板文件)代码中,织梦程序一般加入底部模板里。
<p>织梦教程网运行<span id="sitetime" style="color:#096"></span></p>
放在你想要显示网站运行时间的位置即可,可以是网站底部、侧边栏等。
PS:其中style="color:#096"是网站运行时间的颜色,可以改为其他颜色,也可以删掉。
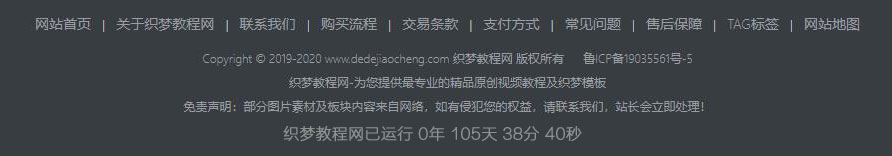
3)网站运行时间代码添加完成之后的效果如下图:

网站添加运行时间代码非常简单,请详细看看教程哦,有问题的用户可以在下面留言反馈!
本文地址:
https://www.dedejiaocheng.com/tutorial/511.html(转载请保留)




 站长微信
站长微信